
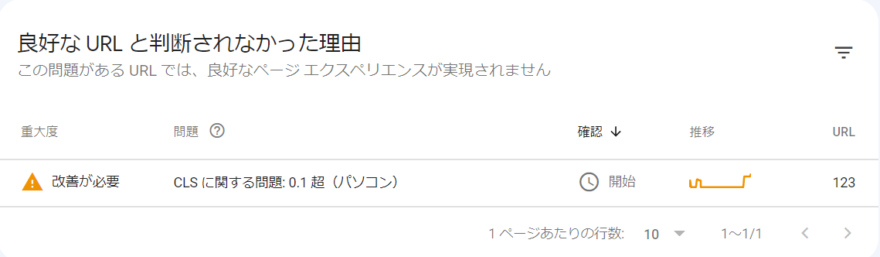
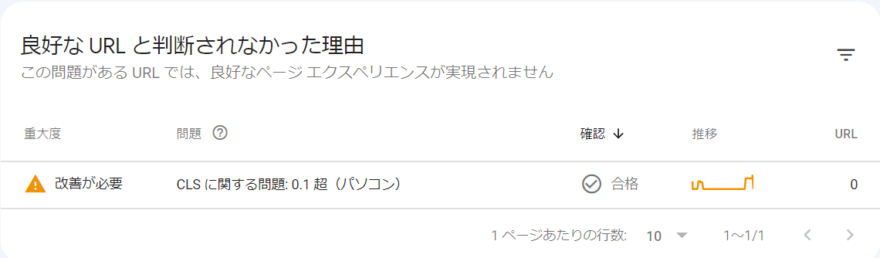
SWELLで良好なURLと判断されなかった理由「CLS に関する問題: 0.1 超(パソコン)」と表示された場合の対応方法について解説していきます。
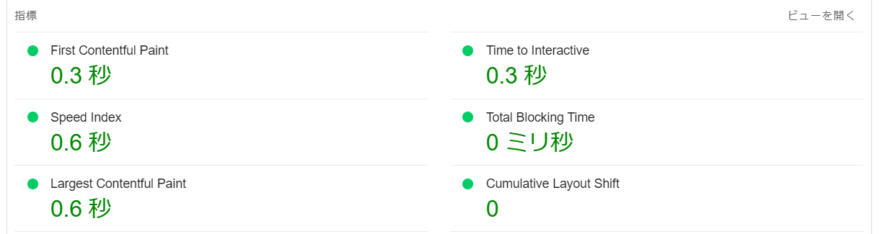
現在はCumulative Layout Shiftの値が「1」→「0」になったため「問題の修正」を押して確認待ち
CLSとは
最初にCLS について紹介します。CLSとは「Cumulative Layout Shift」の略称です。
CLS良好と判断されなかった原因は「対象のページ表示中に画像や広告などの位置のずれ」にあります。
そのため画像や広告に絞ってズレが起きてないか原因の特定を行います。
また自動広告もページ表示のズレの原因となるようです。
CLS(私の場合)
私の場合、直近で画像のサイズの変更や広告を変更したりしてないので、急に「CLS に関する問題: 0.1 超(パソコン)」が表示された時には戸惑いました。
また原因はAdsense広告でしたが、広告がないページも「CLS に関する問題: 0.1 超(パソコン)」が表示されていて解決に時間が掛かってしまいました。
CLS(検証サイト)
CLSの検証サイトして利用しているPageSpeed Insightsを使用していると思いますが他にもWeb VitalsというChromeの拡張機能を使った方法などがありますが、下記の「WebPagetest」の方が分かりやすく感じました。

「Core Web Vitals」を選択して、URLをセットしてTest Configurationで対象のデバイスを選択してStartで視覚的に表示してくれるので原因特定のイメージはしやすいと思います。
「CLS に関する問題: 0.1 超(パソコン)」の確認のポイント
「CLS に関する問題: 0.1 超(パソコン)」が表示される前に画像サイズや広告自動化の設定を行っていませんでした。
そのため原因の特定に時間を要してしまいましたが、原因は「Adsense広告」でした。
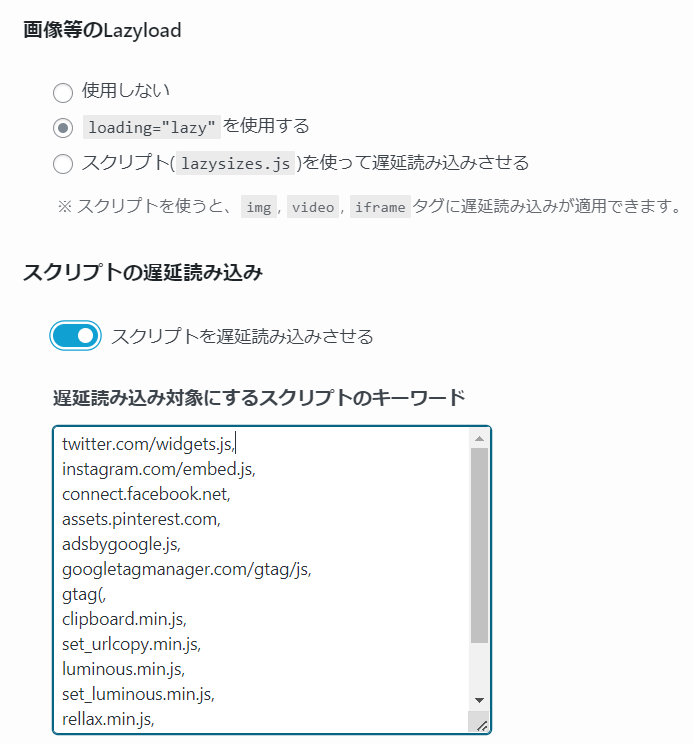
私はSWELLを使用しているのですが、「画像等のLazyload」の設定と「スクリプトの遅延読み込み」で「Googleアドセンスを遅延読み込み」をすることで改善しました。

遅延読み込み対象にするスクリプトのキーワード
- adsense広告
- Googleアナリティクス
- URLコピーボタン関係の遅延スクリプト
- 画像をクリックで拡大させる遅延スクリプト
- フルワイドブロックで使えるパララックス設定で使用される遅延スクリプト
- 「Hilighting Code Block」の遅延スクリプト
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
adsbygoogle.js,
googletagmanager.com/gtag/js,
gtag(,
clipboard.min.js,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,
prism.js,
hcb_script.js,「CLS に関する問題: 0.1 超(パソコン)」の表示

8月17日に「CLS に関する問題: 0.1 超(パソコン)」の表示がされましたが、現在(8月29日)も変わらず表示されています。
「問題の修正」のボタンを押して確認の依頼をしたため待ち状態です。
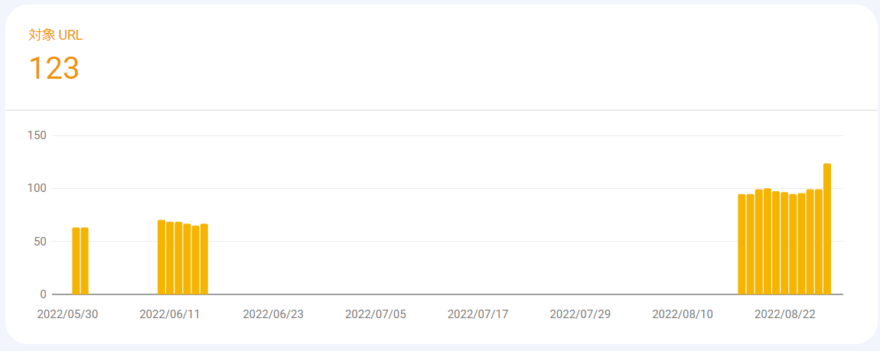
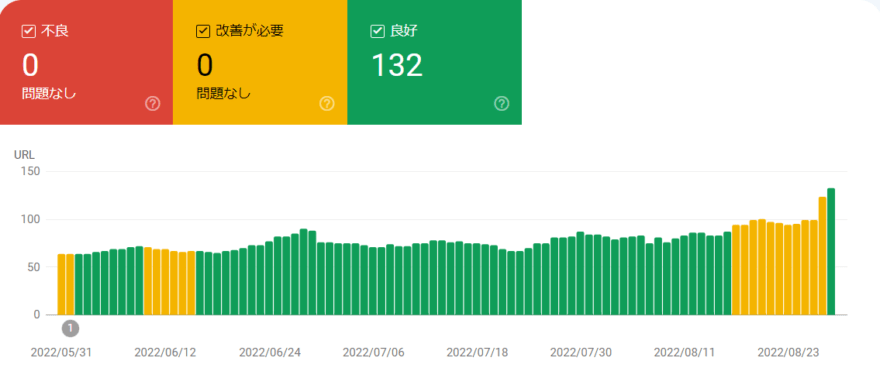
当初は対象URL94件と表示されてましたが、現在は123と増えています。
Cumulative Layout Shiftの値が「1」→「0」に改善されたため、対象URLは「0」になると思っています。

対象URLを全て確認したわけではありませんが、複数件確認したところ「Cumulative Layout Shift」が「0」もしくは0.1以下であったため改善されたと考えています。
進展あった場合は追記します。
「CLS に関する問題: 0.1 超(パソコン)」追記

「CLS に関する問題: 0.1 超(パソコン)」が0件になりました。私の場合は上記の設定で「Cumulative Layout Shift」を「0」にすることが出来て「改善が必要」を解消することができました。

以上が「CLS に関する問題: 0.1 超(パソコン)」に関する結果となります。数日は様子見を行います。